Dans cette nouvelle vidéo, découvrez la présentation de WordPress, le moteur de site le plus populaire au monde…
Pourquoi WordPress?
C’est le moteur de site le plus en vogue à l’heure actuelle. Et cette popularité se justifie amplement. Voici une courte liste de ses différents avantages :
- C’est un système flexible : Il est aussi bien utilisé en tant que moteur de blog que comme « site vitrine ». C’est d’ailleurs parce que son usage peut être différent en fonction des besoins de chacun que je préfère parler de « site WordPress » plutôt que de blog.
- Publier avec WordPress est un jeu d’enfant : en pratique, c’est aussi simple que de publier un document avec Word.
- Vous pouvez changer le design de votre site en quelques clics
- Vous pouvez ajouter de nombreuses fonctionnalités grâce aux plugins (ou extensions).
- C’est un logiciel libre et donc gratuit pour créer un site web.
- Vous disposez avec WordPress d’un site naturellement optimisé pour les moteurs de recherche
Qu’est-ce que WordPress?
WordPress est ce qu’on appelle un Système de Gestion de Contenu (Content Management System en anglais).
Il permet notamment de séparer:
- Le contenu : le texte, images, etc.
- Du contenant : le design
À la différence d’une page web classique (statique), il s’agit d’un système « dynamique ». Voyons cela en plus de détail !
Qu’est ce qu’une page web?
Une page web est comme une page de journal :
- Elle contient du texte, photo, rubriques, menus….
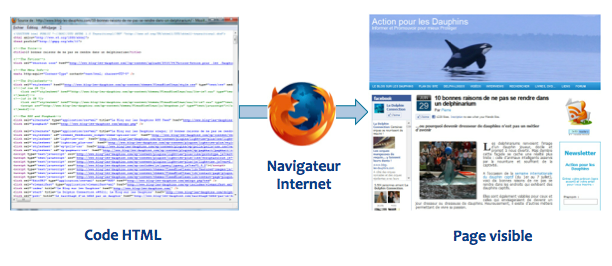
- Mais sur Internet, l’encre et le papier c’est le code html (que vous pouvez voir en faisant la commande « Ctrl+U »)

En fait, votre navigateur Internet « traduit » le code HTML. D’une part, vous avez votre code HTML, et de l’autre, la page visible. Votre navigateur Internet se charge de la traduction de votre code HTML en page visible.
Les sites statiques et les sites dynamiques
Vous comprenez dès à présent le principe de page web et comment elle est lue par votre navigateur. Voyons maintenant les deux types de sites qui existent :
- Les sites « statiques »
- Les sites « dynamiques »
Les pages d’un site statique
Les pages d’un site statique sont directement écrites en HTML.
- Ce que vous voyez dans votre navigateur est la traduction d’un seul gros bloc de code.
- Autrement dit, pour écrire ces pages, il faut savoir « parler » HTML ! Il est important donc de savoir coder en HTML
Les pages d’un site dynamiques
Les pages d’un site dynamique apparaissent grâce à un travail d’assemblage que réalise le navigateur.
- Ces pages sont constituées de différents bouts de code.
- Ces différents bouts de code sont rassemblés et transcrits en HTML.
- Ce code HTML est lui-même traduit par votre navigateur pour vous donner le résultat final.
Le système de gestion de contenu est beaucoup plus complexe qu’une simple page HTML mais ce qui ne faut pas oublier, c’est que pour vous ça vous facilitera énormément le travail et vous allez rapidement comprendre pourquoi.
Les « bouts de code » de WordPress
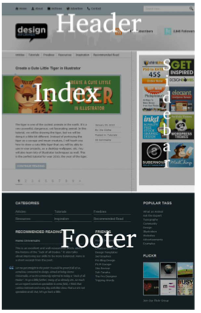
Ces différents bouts de code sont repartis dans différents fichiers. Avec WordPress, votre page se compose de ces différents éléments :

- Le Header ou (également appelé l’en-tête) : il contient votre logo avec le menu de navigation
- La Sidebar : il s’agit de la barre latérale, généralement peuplée de « widgets »
- L’Index : au centre de la page, c’est la partie qui va contenir vos articles
- Le Footer (ou pied de page), qui se trouve tout en bas
Sur un site web statique toutes ces différentes parties de votre page sont rassemblées dans un seul gros bloc de codes. Avec WordPress et les sites dynamiques, chaque partie de votre page web (cf. photo) correspond à un fichier.
WordPress… Version simple !
Quels sont les avantages de WordPress par rapport à un site « statique » :
- Vous n’avez pas besoin de connaitre le HTML : vous pourrez publier et créer des pages aussi simplement qu’en utilisant Word !
- Vous pourrez très facilement gérer votre site : créer des liens, insérer des images, des vidéos… ou changer complètement de design en quelques clics !
WordPress vous simplifie la vie !
Pour récapituler, WordPress va vous simplifier la vie ! En effet, parce que WordPress sépare le contenu (les textes, les images, etc.) du contenant (le design), vous disposez d’un système extrêmement flexible et facile à modifier ! Voici deux exemples pour illustrer la facilité d’utilisation et cette flexibilité du système.
Exemple 1 : Un site statique
Le site http://respect-animal.ca/ : Ce site a un très beau design et il a été entièrement codé à la main par une graphiste professionnelle. Vous verrez qu’on retrouve toutes les parties qui constituent classiquement un site. Sur le côté, il y a une barre latérale, en haut il y a un header et son menu de navigation, et puis au milieu, il y a ce qui va correspondre aux articles.
Le problème, c’est le jour où l’on décide de changer le design… Il faudra refaire TOUTES les pages à la main !
Exemple 2 : Un site dynamique
Avec WordPress, il suffit de modifier le fichier voulu (par exemple le header, la sidebar, etc.) ou de changer le « thème » entier du site pour obtenir le résultat voulu :
- Que le site contienne 10 ou 10 000 pages, la modification sera instantanée pour toutes les pages !
- Pour avoir une démonstration, visitez le site http://www.csszengarden.com/
Dans la barre latérale de ce site, vous pourrez voir qu’on peut choisir un design. Vous remarquerez que c’est la seule chose qui change. Vous retrouverez le même texte avec une mise en forme, un design, complètement différent. Avec votre propre site WordPress, vous pouvez faire exactement la même chose et changer de design en quelque clics.
Les trois éléments de WordPress
Pour récapituler, WordPress se compose de trois éléments qui sont indépendants les uns des autres :
- Le moteur de votre site : celui que vous avez installé avec tous les fichiers FTP et le thème contenu par défaut
- Le thème (autrement dit, le design de votre site)
- Le contenu : le texte, les photos, etc.
Chaque élément est modifiable séparément et modifiable séparément:
- On fait les mises à jour du moteur
- On peut changer le thème en quelques clics
- Le contenu est quant à lui stocké sur votre serveur
Le « quatrième élément » WordPress : les plugins
Le quatrième élément de WordPress, ce sont les plugins ou en français, les « extensions ». Ces extensions vous permettent d’étendre les fonctionnalités de WordPress. Par exemple:
- Créer une galerie de photos
- Intégrer des commentaires Facebook
- Etc.
Ces extensions sont optionnelles mais indispensables pour tout bon site WordPress. Nous commencerons d’ailleurs en utiliser très prochainement. Voilà c’est tout pour cette vidéo, merci de l’avoir regardée et à très bientôt pour la prochaine !

Ping : WordPress(ception) | World Web Master
Ping : Comment créer une boutique en ligne grâce à un CMS ? – Comment Créer Son Site ?